WebRTC Demystified: Concepts, Applications, and Implementation

In today’s digital age, real-time communication has become an integral part of our online experience. Whether you’re on a video call with colleagues, streaming live content, or playing multiplayer games, there’s a good chance you’re using WebRTC technology. Let’s dive deep into what WebRTC is, how it works, and how you can implement it in your applications.
What is WebRTC?
Web Real-Time Communication (WebRTC) is a revolutionary open-source technology that enables direct peer-to-peer communication between web browsers without requiring plugins or third-party software. It’s the technology powering many popular video communication platforms like Google Meet and countless other applications that require real-time audio, video, or data sharing. It ported by all major browsers like Chrome, Firefox, Safari, and Edge, WebRTC provides APIs for audio, video, and data sharing.
Core Features of WebRTC
Peer-to-Peer Communication: Directly connects users, bypassing the need for central servers for media streaming.
Cross-Platform Support: Works seamlessly across web browsers, mobile apps, and embedded systems.
Secure Communication: Uses DTLS (Datagram Transport Layer Security) and SRTP (Secure Real-time Transport Protocol) for encrypted data transmission.
Low Latency: Designed for real-time communication, ensuring minimal delay.
Core Components of WebRTC
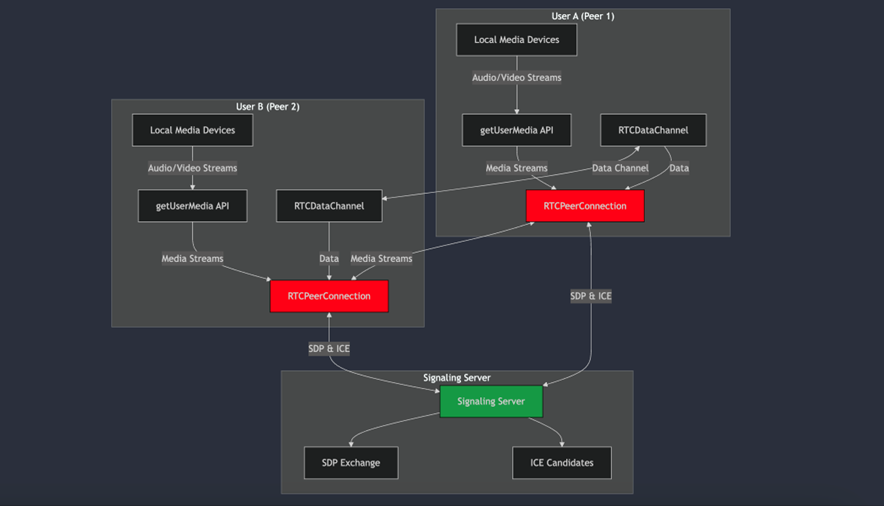
- RTCPeerConnection: The RTCPeerConnection is the foundation of WebRTC communication. Think of it as a virtual phone line between two peers, handling all aspects of the connection:
- Media stream transmission Connection establishment and maintenance Automatic bandwidth adjustments Signal processing and noise reduction
- RTCDataChannel: While many associate WebRTC with audio/video calls, it also provides a powerful data channel for sending arbitrary information between peers. This enables:
- Text chat functionality File sharing Game state synchronization Real-time collaborative features
- GetUserMedia API: Accesses the user’s camera and microphone.

Applications of WebRTC
WebRTC’s versatility makes it suitable for various use cases, including:
1. Video and Voice Calling
The most common application of WebRTC is video and audio calling. Platforms like Google Meet, Microsoft Teams, and Zoom leverage WebRTC to provide high-quality communication experiences.
2. Online Gaming
Real-time gaming requires low-latency data transfer, making WebRTC’s RTCDataChannel a perfect fit for multiplayer games and live gaming sessions.
3. Live Streaming
WebRTC is used for low-latency live streaming in apps like Periscope and some social media platforms.
4. Remote Collaboration Tools
From screen sharing to collaborative document editing, WebRTC facilitates real-time interactions for remote work and learning.
5. IoT Applications
WebRTC enables real-time communication between IoT devices for tasks such as remote monitoring and control.
How WebRTC Works
At its core, WebRTC establishes peer-to-peer connections through three main steps:
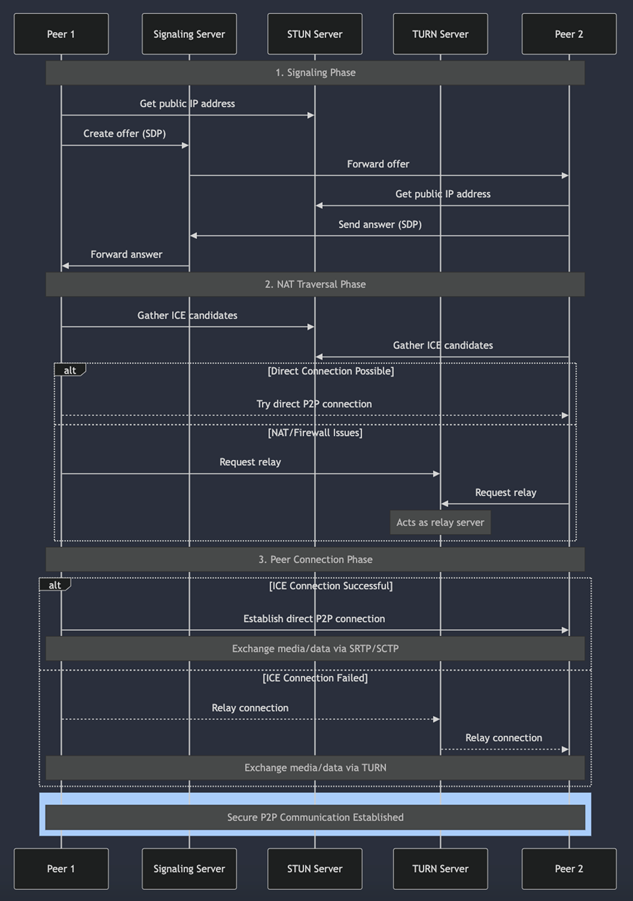
1. Signaling
Signaling is the process of exchanging connection metadata (like IP addresses) between peers. This is often done using a server over protocols like WebSockets. The signaling server is only required for the initial connection setup.
Before two peers can communicate, they need to exchange some initial information. This happens through a process called signaling:
- The initiating peer creates an “offer”
- The receiving peer responds with an “answer”
- Both peers exchange network information (ICE candidates)
This exchange happens through a signaling server, which acts as an intermediary but doesn’t handle the actual media streams.
2. NAT Traversal with STUN and TURN
Using the Session Description Protocol (SDP), peers exchange information about supported codecs, resolution, and other media parameters.
- One of the biggest challenges in peer-to-peer communication is establishing connections through firewalls and NATs. WebRTC handles this using: STUN (Session Traversal Utilities for NAT)
- NAT Traversal with STUN and TURN Helps peers discover their public IP addresses Essential for establishing direct connections Relatively lightweight and inexpensive to operate
- TURN (Traversal Using Relays around NAT) Acts as a fallback when direct connections aren’t possible Relays traffic between peers More resource-intensive but ensures connectivity
3. Peer-to-Peer Connection
Once signaling is complete, WebRTC uses ICE (Interactive Connectivity Establishment) to discover the best network path for data transfer. Media and data are then exchanged directly between peers using SRTP and SCTP (Stream Control Transmission Protocol).
Collects all potential connection paths (ICE candidates) Tests each path to find the optimal route Manages the connection process from start to finish

Implementing WebRTC:
A Basic Example Here’s a simplified example of implementing a WebRTC connection:
// Create peer connection
const peerConnection = new RTCPeerConnection();
peerConnection.onicecandidate = event => {
if (event.candidate) {
// Send candidate to remote peer via signaling server
signalingChannel.send(JSON.stringify({
type: 'candidate',
candidate: event.candidate
}));
}
};
// Create and send offer
async function makeCall() {
const offer = await peerConnection.createOffer();
await peerConnection.setLocalDescription(offer);
signalingChannel.send(JSON.stringify({
type: 'offer',
offer: offer
}));
}
// Handle incoming media streams
peerConnection.ontrack = event => {
const remoteStream = event.streams[0];
// Display the remote stream in your UI
remoteVideo.srcObject = remoteStream;
};Best Practices for WebRTC Implementation
1. Connection Reliability
- Always implement TURN server fallback
- Handle network changes gracefully
- Monitor connection quality
2. Security Considerations
- Use secure signaling channels (WSS)
- Implement proper user authentication
- Encrypt data channels when handling sensitive information
3. Performance Optimization
- Implement adaptive bitrate streaming
- Use appropriate video codecs
- Monitor and optimize bandwidth usage
Challenges and Considerations
While WebRTC is powerful, it comes with its own set of challenges:
- Scalability
P2P connections become resource-intensive with multiple users May require media servers for large-scale applications
2. Browser Compatibility
- Different browsers may implement features differently
- Need for fallback solutions
3. Network Conditions
- Variable connection quality
- Bandwidth limitations
- Firewall restrictions
The Future of WebRTC
WebRTC continues to evolve with new features and improvements:
- Better codec support
- Enhanced performance
- Improved mobile support
- Integration with emerging technologies
Conclusion
WebRTC has transformed the landscape of real-time communication on the web. Its open-source nature, robust features, and growing support make it an excellent choice for building real-time applications. Whether you’re developing a video chat application, a collaborative tool, or a gaming platform, understanding WebRTC’s concepts and implementation details is crucial for creating successful real-time applications. By following best practices and staying updated with the latest developments, you can leverage WebRTC to create powerful, real-time experiences for your users. The technology continues to evolve, and its future looks promising as more applications adopt peer-to-peer communication capabilities.
References: