SpaDeX: ISRO’s Next Leap in Space Exploration

The Indian Space Research Organisation (ISRO), is preparing to achieve another landmark with its Space Docking Experiment (SpaDeX), set to launch on December 30, 2024. This mission aims to demonstrate India’s capability to perform docking operations in space where two spacecraft meet, connect, and later separate while orbiting Earth.
The mission is significant not only for its technical complexity but also for its implications for India’s future in space exploration. With SpaDeX, India could join an elite group of countries like the United States, Russia, and China that have mastered the space docking.
Team Effort and Preparations
The development of SpaDeX has been a collaborative effort, led by ISRO’s UR Rao Satellite Centre (URSC) and supported by other ISRO centres. After rigorous testing and integration at Ananth Technologies in Bangalore, the spacecraft have been transported to the Satish Dhawan Space Centre (SDSC) for final preparations. Once in orbit, ISRO’s ISTRAC will operate the spacecraft using ground stations.
Mission Objectives
SpaDeX has several key goals:
- Proving Rendezvous and Docking Feasibility: Demonstrating that two spacecraft can rendezvous, dock, and separate successfully in low-Earth orbit.
- Electric Power Transfer: Testing the transfer of electric power between docked spacecraft, a foundational step for future robotic innovations.
- Managing a Composite Unit: Showcasing the ability to control and operate the docked spacecraft as a single unit.
- Post-Separation Operations: Evaluating the functionality of payloads and systems after the spacecraft undock.
The Mission in Focus: SpaDeX
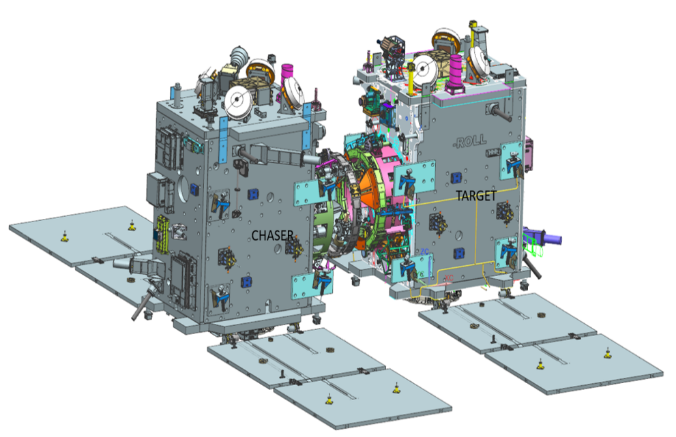
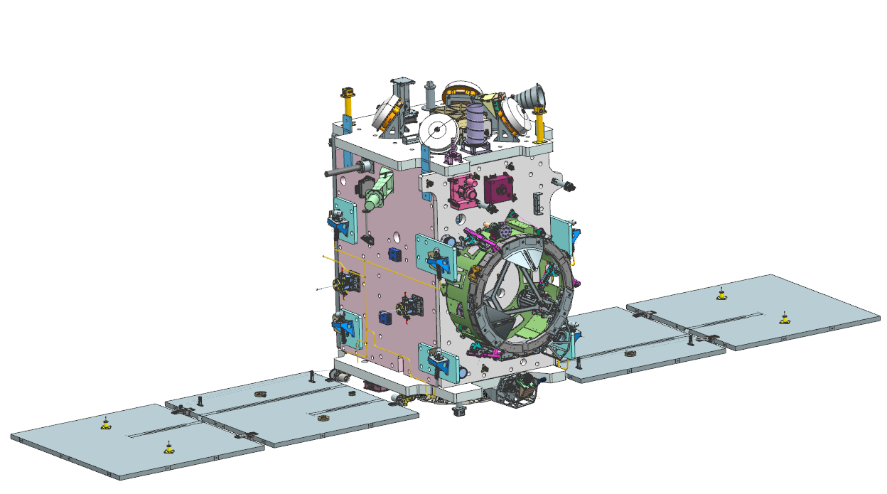
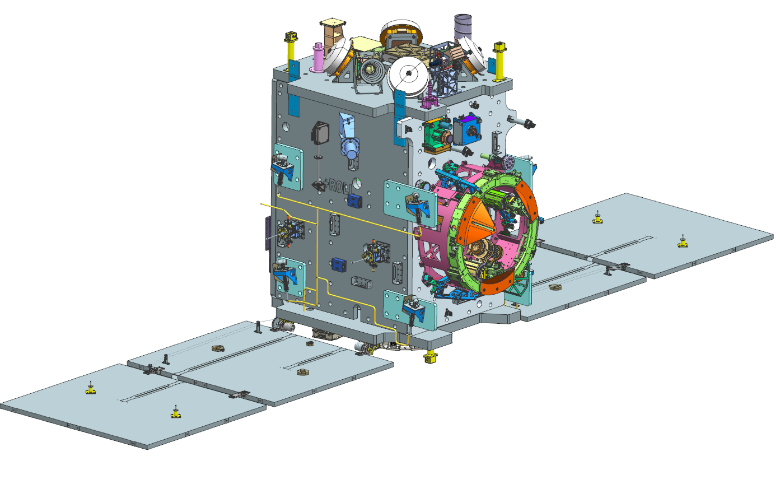
The Space Docking Experiment will be conducted using two indigenously developed satellites named SDX01 (Chaser) and SDX02 (Target). Each weigh 220 kg and is equipped with advanced sensors and navigation systems.



Here’s a step-by-step breakdown of the mission:
- Launch: Both satellites will be launched together on a PSLV-C60 rocket into a circular orbit 470 kilometres above Earth.
- Separation: Once in orbit, the two satellites will separate and drift apart by 10–20 kilometres, simulating independent spacecraft.
- Rendezvous and Approach: Over 24 hours, the Chaser will execute a series of calculated operations to approach the Target. Using advanced navigation and sensor systems, it will align itself precisely with the Target satellite.
- Docking: At a distance of 3 meters, the Chaser will initiate the docking sequence and this mechanism will lock the two satellites together.
- Undocking:
After demonstrating a successful dock, the satellites will separate and continue their individual missions, which include Earth observation and radiation monitoring.
Technology Behind SpaDeX
The Space Docking Experiment is a showcase of cutting-edge engineering, featuring several innovative technologies:
Compact Docking Mechanism
The docking system is designed for efficiency and reliability. It measures just 450 mm, and operates with only two motors, unlike more complex systems used by other space agencies.
Advanced Sensors for Precision Navigation
The docking process depends on precise measurements and alignment, made possible by state-of-the-art sensors:
- Laser Range Finder (LRF): Tracks distances between 6 km and 200 meters.
- Rendezvous Sensors (RS): Provides relative positioning from 2 km to 10 meters.
- Proximity and Docking Sensor (PDS): Handles close-range operations, from 30 meters to 0.4 meters.
- Video Monitor and Entry Sensors: Ensures visual accuracy during the final approach.
Autonomous Operations
Using differential GNSS-based positioning and inter-satellite communication links (ISL), the Chaser calculates its relative velocity and position with high accuracy. Intelligent navigation algorithms, such as V-bar navigation, ensure smooth and safe operations throughout the mission.
Power Transfer Capability
One of the mission’s highlights is the ability to transfer power between docked spacecraft. This capability is essential for future missions involving robotic systems or prolonged human presence in space.
Why SpaDeX Matters for India
SpaDeX is not just a technical demonstration; it’s a stepping stone to transformative advancements in space exploration. Here are some of its broader implications:
- Modular Space Stations: India could use docking technology to develop its own space station or contribute to international projects. With SpaDeX, the foundation for such capabilities is firmly laid.
- Reusable Spacecraft Systems: Docking could make reusable spacecraft viable by enabling in-orbit refuelling and maintenance. This would reduce mission costs significantly.
- Future Exploration Missions: The docking mechanism empowers the spacecraft to dock with orbiters around other celestial bodies or to assemble larger systems in orbit.
- Commercial Opportunities: Mastery of docking technology enhances India’s standing in the global space market, opening doors for partnerships and commercial missions.
What’s Next for ISRO?
SpaDeX is a stepping stone to even more ambitious projects. With this mission, ISRO is laying the groundwork for:
- India’s Own Space Station: Expected to be operational by the 2030s, this will require docking technology for assembling and maintaining modular components.
- Collaborations in Space Exploration: Mastering docking could enable India to participate in international missions, including those involving crewed exploration of the Moon and Mars.
- Robotic and Human Missions: Whether it’s transferring cargo or docking crewed vehicles, the possibilities are endless once docking becomes a mastered capability.
The Space Docking Experiment is more than a technological milestone and a testament to ISRO’s vision. By tackling one of the most challenging aspects of space exploration, India is positioning itself as a global leader in advanced space technology.