
Redux :
Redux is a state management library for JavaScript applications, commonly used with React. It provides a centralized store that holds the entire application’s state, allowing you to manage and access state consistently across the application.
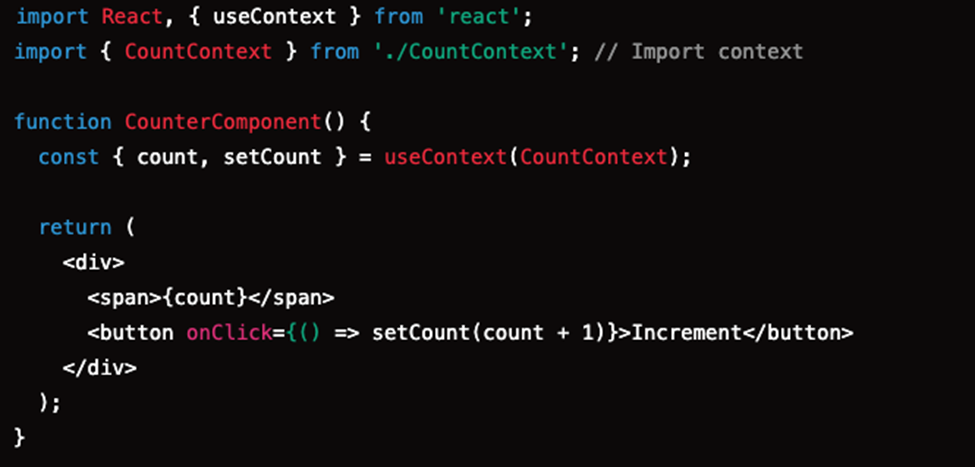
UseContext :
useContext is a React hook that allows components to access and share data across the component tree without the need for props drilling. It works with the Context API, which enables you to create a context and a provider that wraps around parts of your component tree. Components within that subtree can then consume the context directly using useContext, giving them direct access to shared state or data.
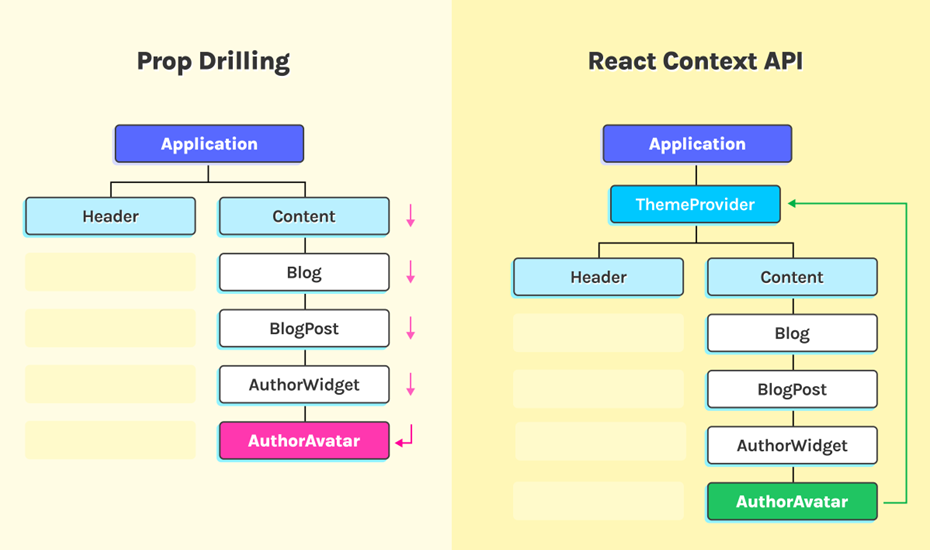
Props drilling :
Props drilling is a concept in React where data (props) is passed from a parent component to deeply nested child components. When child components several levels down the component tree need access to the data, you must pass the data through each intermediary component as props, even if those intermediary components don’t actually use the data.

Problems with Props Drilling:
useContext and Redux as Solutions to Props Drilling
Both useContext and Redux help manage global state in React, enabling you to avoid props drilling by providing state to components directly, regardless of their nesting level.
1. useContext
The Context API in React allows you to create a context, which provides data directly to any component that needs it, without needing to pass it down through every level in between.
How it Helps:
2. Redux
Redux is a state management library that holds the entire application state in a single store. Components can access and update this state directly, which eliminates the need for props drilling across the application.
How it Helps:
Both useContext and Redux can help avoid props drilling and make the component tree cleaner and more maintainable. The choice depends on the complexity and scale of your application.
Differences between Redux and useContext

React Native Redux vs. useContext: Main Differences
Installation and Usage
1. Redux (React-Redux) in React Native
Installation: npm install @reduxjs/toolkit react-redux
2. Basic Setup: Create the store

3. Provide the store: Wrap your app with the <Provider> component to give access to the store.

4. Using Redux in a component:
a. Access state: Use useSelector to access the store’s state.
b. Dispatch actions: Use useDispatch to dispatch actions.

useContext with React Native
a. Create a context:

b. Using context in a component:
Access context: Use useContext to access the context value.

c. Provide the context: Wrap the component tree that needs access to the context inside the provider.

When to Use Redux vs. useContext?
a. Your app has a large state that needs to be shared across many unrelated components.
b. You need predictable and maintainable state management with debugging and middleware support.
c. Your state logic involves complex transformations or side effects (i.e., asynchronous operations).
a. Your app is small or medium-sized, and you need to share a small amount of state between a few components.
b. You want a simple, quick solution without introducing much boilerplate.
c. Your state is localized to certain component trees and doesn’t require complex state logic or side effects.
