React Native Redux vs Context API

Redux :
Redux is a state management library for JavaScript applications, commonly used with React. It provides a centralized store that holds the entire application’s state, allowing you to manage and access state consistently across the application.
UseContext :
useContext is a React hook that allows components to access and share data across the component tree without the need for props drilling. It works with the Context API, which enables you to create a context and a provider that wraps around parts of your component tree. Components within that subtree can then consume the context directly using useContext, giving them direct access to shared state or data.
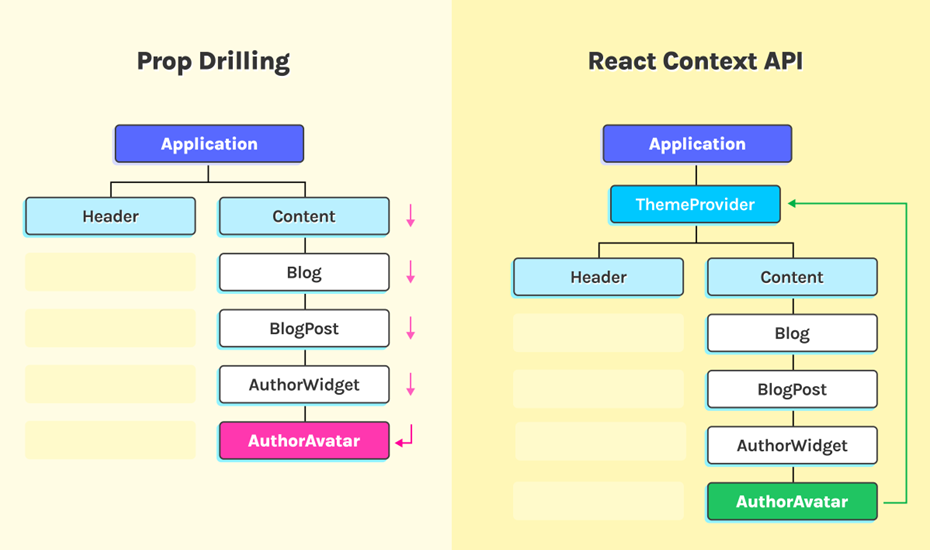
Props drilling :
Props drilling is a concept in React where data (props) is passed from a parent component to deeply nested child components. When child components several levels down the component tree need access to the data, you must pass the data through each intermediary component as props, even if those intermediary components don’t actually use the data.

Problems with Props Drilling:
- Repetitive Code: Every intermediary component must accept and pass along the props, even if it doesn’t use them.
- Maintenance Issues: If you need to add, change, or remove a prop, you must update all components in the path, making the code harder to maintain.
- Scalability: As the app grows, props drilling can make it difficult to manage data, especially when data is needed in many parts of the app.
useContext and Redux as Solutions to Props Drilling
Both useContext and Redux help manage global state in React, enabling you to avoid props drilling by providing state to components directly, regardless of their nesting level.
1. useContext
The Context API in React allows you to create a context, which provides data directly to any component that needs it, without needing to pass it down through every level in between.
How it Helps:
- With useContext, you can avoid props drilling by wrapping a part of your component tree with a Provider and accessing the data with useContext in any descendant component.
- It’s ideal for smaller or medium-sized applications where a piece of data needs to be shared by multiple components, but the app doesn’t require complex state management.
2. Redux
Redux is a state management library that holds the entire application state in a single store. Components can access and update this state directly, which eliminates the need for props drilling across the application.
How it Helps:
- Redux provides a global store for state, so components can access and update state directly without passing props.
- This makes Redux particularly suitable for larger applications with complex state management needs, as it supports middleware for handling asynchronous actions and has powerful debugging tools.
Both useContext and Redux can help avoid props drilling and make the component tree cleaner and more maintainable. The choice depends on the complexity and scale of your application.
Differences between Redux and useContext

React Native Redux vs. useContext: Main Differences
- State Management Style:
- Redux: Centralized, single global store. All state is held in one place, and components can access and update it via actions and reducers.
- useContext: Decentralized, uses React’s Context API. State is shared between components without requiring a global store, but state is typically scoped to a subtree of components.
- Scalability:
- Redux: Suitable for larger applications with complex state logic because it offers predictable state management patterns. More structure and tooling (like middlewares) for handling side effects.
- useContext: Better for smaller apps or for managing simpler, localized state. It can become challenging to maintain and scale with complex applications due to lack of middleware or action-based state flow.
- Boilerplate:
- Redux: More boilerplate code (setting up store, reducers, actions). This is often necessary for the stricter pattern but can be cumbersome.
- useContext: Less boilerplate; integrates seamlessly into React with hooks. It’s lighter but doesn’t have the strict structure that Redux imposes.
- Side Effects Handling:
- Redux: Provides support for handling side effects via middleware like redux-thunk or redux-saga.
- useContext: No native way to handle side effects. You would need to use other hooks like useReducer or useEffect to manage side effects, which can become complicated as the app grows.
- Debugging Tools:
- Redux: Redux DevTools provide advanced debugging and state tracking capabilities, making it easier to trace state changes.
- useContext: No built-in debugging tools like Redux. State changes are harder to track, especially in larger apps.
- Performance:
- Redux: Uses selectors to optimize performance by preventing unnecessary re-renders when only specific parts of the state are updated.
- useContext: Any context update will cause all consuming components to re-render, which can lead to performance issues in larger apps.
Installation and Usage
1. Redux (React-Redux) in React Native
Installation: npm install @reduxjs/toolkit react-redux
2. Basic Setup: Create the store

3. Provide the store: Wrap your app with the <Provider> component to give access to the store.

4. Using Redux in a component:
a. Access state: Use useSelector to access the store’s state.
b. Dispatch actions: Use useDispatch to dispatch actions.

useContext with React Native
- Installation: No external package needed.
- Basic Setup:
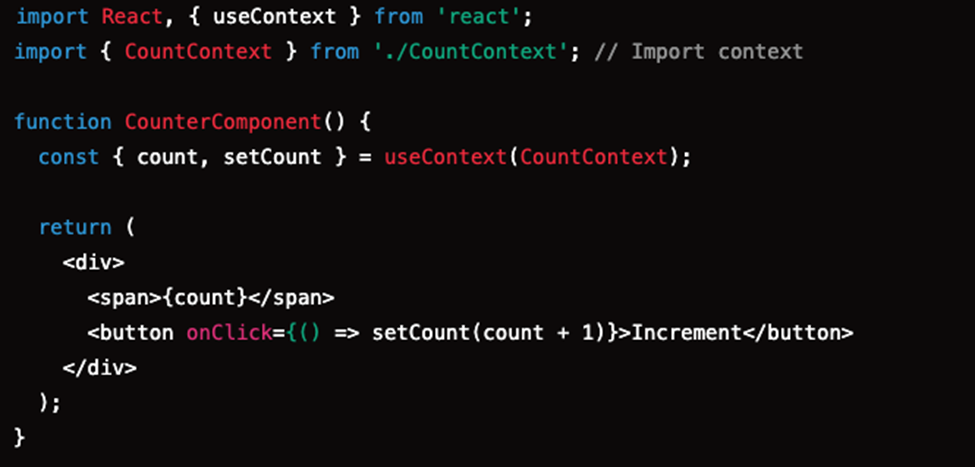
a. Create a context:

b. Using context in a component:
Access context: Use useContext to access the context value.

c. Provide the context: Wrap the component tree that needs access to the context inside the provider.

When to Use Redux vs. useContext?
- Use Redux when:
a. Your app has a large state that needs to be shared across many unrelated components.
b. You need predictable and maintainable state management with debugging and middleware support.
c. Your state logic involves complex transformations or side effects (i.e., asynchronous operations).
- Use useContext when:
a. Your app is small or medium-sized, and you need to share a small amount of state between a few components.
b. You want a simple, quick solution without introducing much boilerplate.
c. Your state is localized to certain component trees and doesn’t require complex state logic or side effects.
